基于Flutter的Canvas探索与应用,
3672Js.Com2020-06-23 20:04 来源:未知 阅读:18183 关注度3
基于Flutter的Canvas探索与应用,
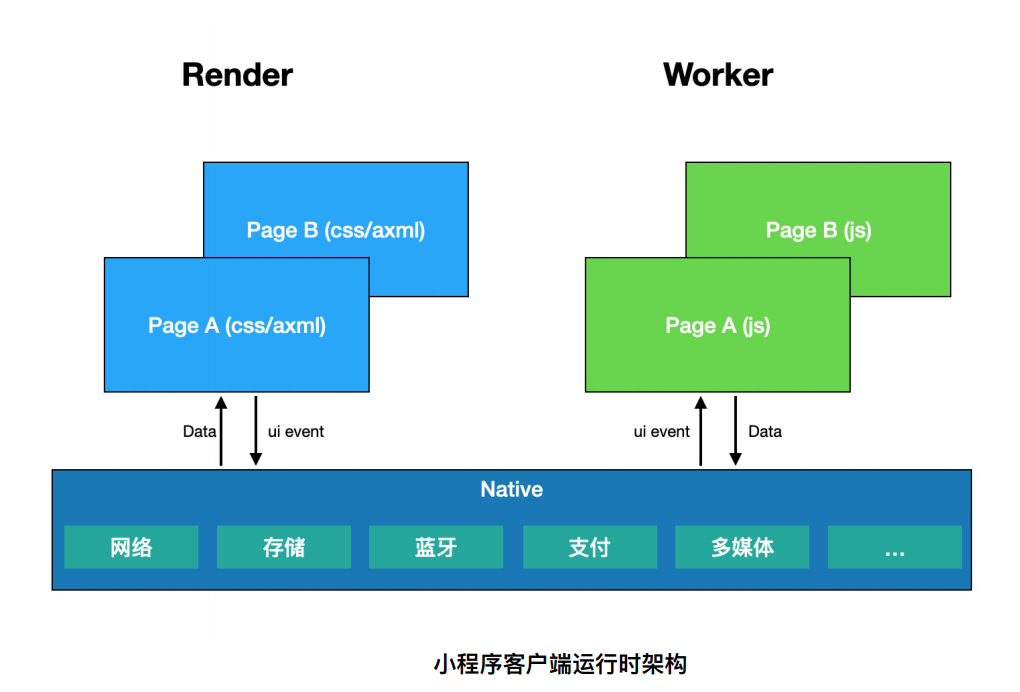
目前在小程序互动场景下遇到的业务痛点,并且给出了基于Flutter引擎的解法。基于Flutter引擎,对外提供标准的Web Canvas API和并利用flutter渲染管线,让业务代码在小程序worker线程中直接渲染,缩短了渲染链路,提高了渲染性能。本次分享将由淘宝技术部无线开发专家万红波为大家分享目前在小程序互动场景下遇到的业务痛点,以及基于Flutter引擎的解法。
演讲嘉宾简介:万红波,花名远湖,淘宝技术部无线开发专家。主要从事浏览器内核以及渲染引擎方向的研究。目前在AliFlutter团队主要负责底层引擎以及Canvaa相关研究于应用。
以下内容根据演讲视频以及PPT整理而成。
观看回放
本次分享主要围绕以下六个方面:业务背景 业务痛点 解决方案 技术改造 业务效果 未来规划
一、业务背景

小程序作
本站文章为3672js教程网友分享投稿,版权归原作者,欢迎任何形式的转载,但请务必注明出处。同时文章内容如有侵犯了您的权益,请联系我们处理。
评论已被关闭